Global colors
- Customize global colors via Sass variables
- Replace global colors in CSS
Customize global colors via Sass variables
In case you want to create your own color scheme - the fastest and painless way to do that is via Sass variables.
Simply copy necessary variable from scss/bootstrap/_variables.scss file and paste to site/_assets/scss/_theme-variables.scss,
then compile new themes.min.css file either using
Gulp in Working
with Gulp
sections for instructions.
If you want to add new your custom variable, go to site/_assets/scss/_custom-variables.scss and
append the end of file.
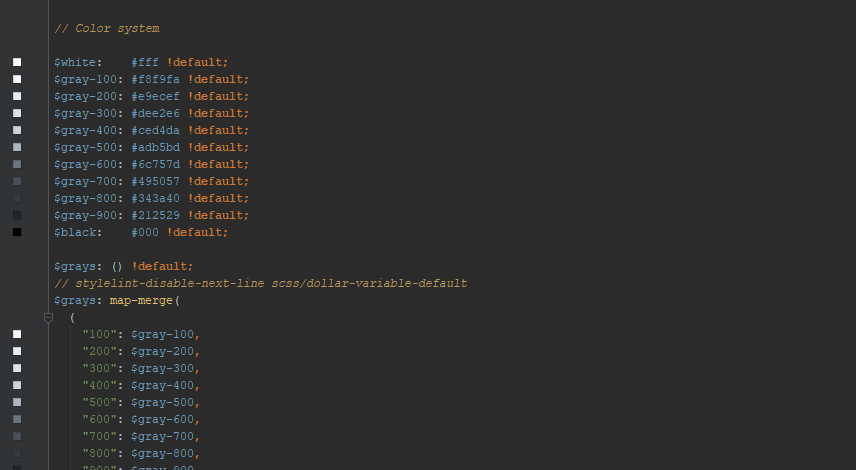
Blelow is the screenshot of the part of Sass variables file responsible for global colors:

Replace global colors in CSS
This is the hardest way to do things done. I don't recommend it but if you prefer vanilla CSS you can replace all
color hex values inside furnitor/dist/css/themes.min.css with your own using "find and replace" panel
of you code editor. Refer to the image above as a guidance.
